Mengatur Posisi Gambar Di HTML – Sebuah website atau blog terbuat dari sederet kode yang banyak dan cukup rumit. Salah satu bahasa pemrograman web yang sudah sangat populer adalah HTML. Dengan HTML kita bisa melakukan banyak hal saat ingin membuat sebuah website. Salah satunya adalah memasukkan gambar.
Seperti yang diketahui gambar sudah menjadi bagian tak terpisahkan dari suatu web. Tanpa adanya gambar web atau artikel yang ada di dalam sebuah situs akan terlihat hambar dan monoton. Maka dari itu kita bisa menambahkan gambar ke dalamnya. Dan kita juga bisa melakukannya lewat HTML.
Dengan beberapa kode khusus gambar yang diinginkan bisa muncul pada halaman yang kita buat dengan HTML. Supaya Anda lebih paham berikut kami bahas bagaimana memasukkan gambar di HTML, berikut cara mengatur posisinya sehingga letak gambar bisa sesuai dengan keinginan.
Memasukkan Gambar di HTML

Sebelumnya perlu diketahui bahwa tidak semua format gambar didukung oleh bahasa pemrograman HTML. Sehingga Anda perlu memastikan bahwa format gambar yang Anda miliki sudah sesuai dengan yang didukung oleh dokumen HTML. Silakan simak tabel berikut:
| Format Gambar | Ekstensi |
| APNG | .apng |
| GIF | .gif |
| ICO | .ico, .cur |
| JPEG | .jpg, .jpeg, .jfif, .pjpeg, .pjp |
| PNG | .png |
| SVG | .svg |
Setelah mengetahui ekstensi gambar yang didukung, kini kita bahas bagaimana cara menyisipkan gambar ke dalam dokumen HTML. Perlu dicatat bahwa menyisipkan gambar pada dokumen HTML yang dibahas pada tutorial ini memanfaatkan atribut atau tag yang diketikkan secara manual pada text editor.
Baca juga: Cara Membuat Tabel Di HTML
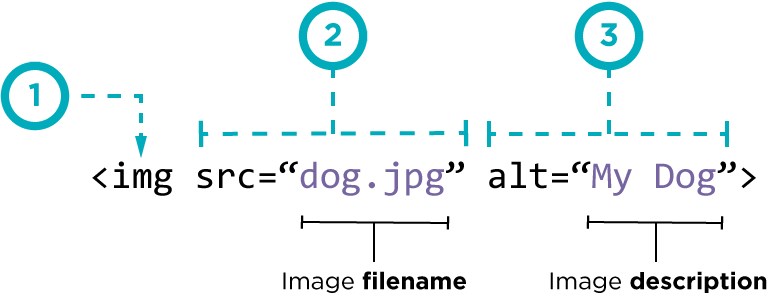
Untuk memasukkan gambar kita harus memakai tag <img>. Di samping itu kita juga membutuhkan atribut untuk memanggil gambar yang diinginkan agar bisa tampil pada browser. Atribut yang dipakai adalah Src. Atribut ini dipakai untuk menarik gambar dari server penyimpanan. Di dalamnya terdapat sebuah link untuk menuju ke direktori beserta nama file gambar yang ingin dimunculkan. Contohnya adalah sebagai berikut:

- <img src=”/images/city.png”>
- <img src=”holiday.jpg”>
Pada text editor kita hanya perlu memasukkan sintaks tersebut pada bagian yang diinginkan.
Memasukkan Gambar dari Internet
Pada sintaks di atas kita memasukkan gambar yang berada dalam satu server atau lokasi penyimpanan yang sama. Lalu bagaimana jika kita ingin memunculkan gambar dari internet atau web lain?
Penulisan kode HTML untuk kasus ini masih sama seperti di atas. Hanya saja setelah atribut scr yang kita masukkan adalah URL dari gambar tersebut. Penulisannya adalah sebagai berikut:
<img src=”https://namasitus.com/namagambar.jpg” />
Penulisan URL tidak selalu sama dengan contoh di atas. Tinggal disesuaikan dengan URL gambar yang ingin Anda masukkan.
Atribut Tag <img>
Tag <img> mempunyai beberapa atribut yang bisa kita manfaatkan. Setidaknya ada empat atribut yang sering digunakan, antara lain:
- alt: fungsinya untuk menambahkan teks alternatif pada suatu gambar.
- width: digunakan untuk menentukan lebar gambar.
- height: dipakai untuk menentukan tinggi gambar.
- style: dipakai untuk menentukan style CSS pada suatu gambar.
Mengatur Ukuran Gambar

Dari atribut yang kami jelaskan di atas, diketahui bahwa dengan tag <img> kita bisa mengubah ukuran atau dimensi sebuah gambar. Caranya dengan menggunakan width dan height. Cara penggunaannya sederhana, cukup ketikkan sintaks seperti berikut:
<img src=”namagambar.png” style=”width:500px;height:400px;”>
Silakan sesuaikan nama gambar dengan gambar yang ingin dimunculkan. Ingat penulisan harus benar. Di samping itu Anda bisa menentukan dimensi dengan memasukkan lebar dan tinggi gambar yang diinginkan pada atribut width dan height yang dinyatakan dalam satuan pixel atau px. Anda juga bisa menentukan width saja untuk mengubah ukuran gambar. Sedangkan tingginya akan menyesuaikan.
Mengatur Posisi Gambar
Jika Anda ingin mengatur posisi gambar di HTML maka Anda perlu menggunakan atribut align. Atribut ini dipakai untuk mengatur posisi gambar dari objek yang ada di sekitarnya. Bagaimana jika kita tidak memakai atribut ini?
Secara default gambar yang dimasukkan ke dalam dokumen HTML maka akan berada di atas teks. Maka dari itu kita perlu menggunakan atribut align untuk membuat gambar berada di posisi yang diinginkan. Nantinya teks akan menyesuaikan dengan peletakan gambar.
Dengan atribut ini kita bisa meletakkan gambar di beberapa posisi. Seperti kanan kiri, atas, bawah, dan tengah. Penulisan kode HTML align bisa Anda simak di bawah ini:
- <img src=”namagambar.jpg” align=”right”>
- <img src=”namagambar.jpg” align=”left”>
- <img src=”namagambar.jpg” align=”top”>
- <img src=”namagambar.jpg” align=”bottom”>
- <img src=”namagambar.jpg” align=”middle”>
Misalnya pada contoh ini kami menyisipkan sebuah logo yang diatur dengan align middle. Kode HTML yang dibuat kurang lebih seperti berikut:
<!DOCTPYE html>