Cara membuatnya juga tidak susah. Anda hanya perlu memasukkan property float ke dalam atribut style. Penulisannya seperti berikut:
<img src=”namagambar.png” style=”float:right”>
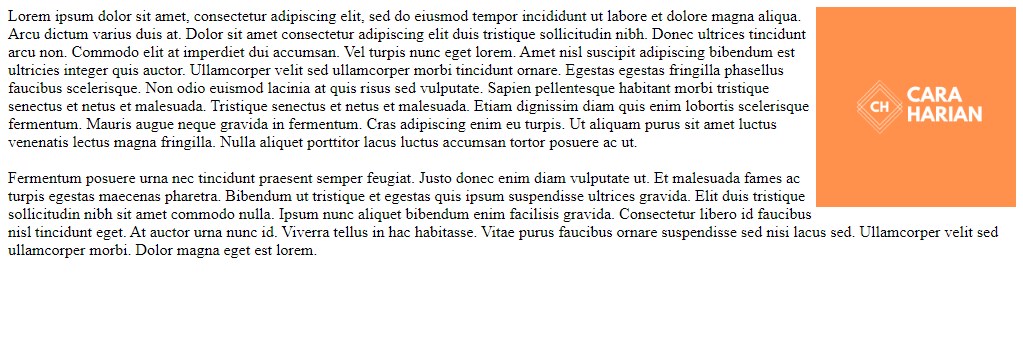
Jika diterapkan pada sebuah file HTML jadinya akan seperti berikut.

Seperti yang bisa Anda lihat, antara teks dan gambar terdapat jarak atau spasi. Sehingga membuat tampilan keduanya terlihat lebih rapi dan enak untuk dibaca.
Baca juga: Cara Merapikan Form HTML Dengan CSS
Memasukkan Gambar dengan Tag <picture>
Anda tentu menyadari bahwa ukuran layar pada perangkat PC, notebook, ataupun smartphone bisa berbeda-beda. Hal ini bisa menimbulkan permasalahan tersendiri pada sebuah situs. Seringkali kita menjumpai tampilan web yang tidak sesuai dengan perangkat yang kita pakai. Terutama gambar yang terlihat lebih besar dan tidak simetris.
Untuk mengatasi tersebut kita bisa menggunakan tag <picture> pada saat menyisipkan gambar. Fungsi dari tag ini adalah untuk menentukan gambar mana yang akan ditampilkan pada ukuran layar tertentu. Penulisan tag ini bisa dilihat pada contoh berikut:
<picture>
<source media=”(min-width: 650px)” srcset=”namagambar.jpg”>
<source media=”(min-width: 450px)” srcset=”namagambar2.jpg”>
<img src=”namagambar.jpg”>
</picture>
Kode min-width: digunakan untuk layar media yang akan digunakan. Saat memenuhi kriteria yang sudah ditetapkan maka gambar yang dimunculkan adalah yang dimasukkan dalam atribut srcset. Pada contoh di atas apabila tag <picture> tidak didukung maka gambar akan ditampilkan seperti biasa (namagambar.jpg).
Sekian tutorial mengatur posisi gambar di HTML yang bisa kami sampaikan. Selamat mencoba dan semoga panduan di atas bisa membantu Anda.