Membuat Tabel Di HTML Dan CSS – Membuat tabel di Microsoft Word atau Excel bukanlah perkara yang sulit. Akan tetapi bagaimana jika membuat tabel di HTML?
Untuk diketahui, HTML sudah menyediakan elemen table yang dapat kita gunakan saat ingin membuat tabel. Misalnya untuk menampilkan suatu data yang terstruktur dari database. Seperti yang diketahui, tabel digunakan untuk mengelompokkan data secara terstruktur yang terdiri dari baris, kolom dan sel. Adanya baris, kolom dan sel ini membuat kita bisa dengan mudah melihat informasi keterkaitan di dalamnya.
Tabel HTML pada web juga digunakan untuk mengatur tata letak halaman. Akan tetapi seiring berjalannya waktu web developer sudah bisa menggunakan CSS untuk mengatur layout tampilan halaman web.
Elemen HTML untuk Tabel

Berikutnya kita pelajari tentang elemen HTML untuk membuat tabel. Perlu diketahui bahwa terdapat beberapa tag atau elemen HTML yang bisa kita gunakan. Pada dasarnya kita bisa membuat tabel hanya dengan tiga elemen HTML di bawah ini:
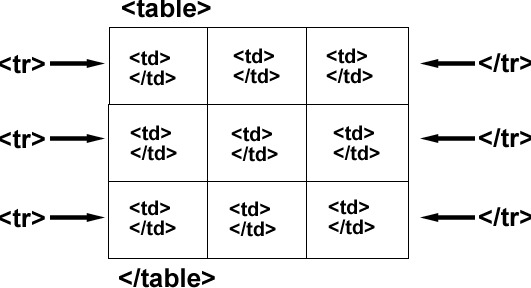
- Elemen <table> : untuk mendefinisikan pembuatan tabel
- Elemen <tr> : untuk mendefinisikan pembuatan baris pada tabel
- Elemen <td> : dipakai untuk membuat kolom atau sel di setiap baris pada tabel.
Akan tetapi sejalan dengan perkembangan teknologi, HTML menyertakan elemen-elemen opsional lainnya dalam pembuatan tabel. Sehingga ada beberapa elemen tambahan yang bisa kita gunakan, antara lain:
- Elemen <th> : dipakai untuk mendefinisikan header dalam tabel
- Elemen <thead> : elemen ini dipakai untuk membungkus konten bagian judul atau kepala tabel
- Elemen <tbody> : dimanfaatkan untuk membungkus konten di bagian isi atau tubuh tabel
- Elemen <tfoot> : elemen yang digunakan untuk membungkus konten bagian bawah dari suatu tabel
Baca juga: Cara Membuat Form HTML Dengan CSS
Cara Membuat Tabel HTML
Berikutnya kita bahas bagaimana cara membuat tabel di HTML dengan beberapa elemen yang diterangkan di atas. Seperti apa caranya?
Langkah pertama, silakan buat file .html baru dengan nama terserah Anda atau index.html. Sesudah itu silakan copy-paste atau salin dan tempel kode di bawah ini pada file yang baru Anda buat tersebut.
Jika diperhatikan, pada kode atau script di atas kita bisa melihat atribut border dalam tag table. Fungsi dari atribut ini adalah untuk memberikan garis pada tabel. Sedangkan angka ‘1’ yang ada dalam border tersebut merupakan nilai dari ketebalan garis yang ditampilkan. Semakin besar angka tersebut maka akan semakin tebal pula garis yang ditampilkan pada halaman web.
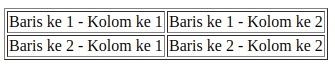
Dari kode di atas akan didapatkan hasil seperti berikut ini.

Menggabungkan Sel pada Tabel
Terkadang kita perlu menggabungkan beberapa sel dalam tabel menjadi satu. Untungnya dalam HTML ada atribut yang bisa kita gunakan untuk menggabungkan sel, yakni:
- Atribut rowspan: untuk menggabungkan baris pada tabel
- Atribut Colspan: untuk menggabungkan kolom pada tabel
Perlu dicatat, atribut di atas dapat digunakan pada tag td ataupun th. Berikut contoh kode yang bisa Anda coba.
<th>Bahasa Indonesia</th>
<th>Bahasa Inggris</th>
<td>75</td>
<td>80</td>
<td>80</td>
</tr>
<tr>
<td>Gilang</td>
<td>84</td>
<td>70</td>
<td>75</td>
</tr>
<tr>
<td>Audrey</td>
<td>96</td>
<td>70</td>
<td>80</td>
Perhatikan pada atribut rowspan. Terlihat bahwa atribut itu mempunyai nilai 2. Artinya baris yang akan digabung adalah 2 baris. Sementara atribut colspan mempunyai nilai 3 yang artinya kolom yang akan digabung ada 3 kolom.
Pada kode di atas Anda juga bisa menjumpai tag th yang fungsinya adalah untuk kepala tabel. Jadi saat ditampilkan data yang ada dalam tag th akan diberi efek bold atau tebal. Sedangkan data dalam tag td tidak.
Dari kode di atas maka akan didapatkan tampilan seperti berikut ini.