
Memberikan Warna dan Jarak Antar Sel
Sama halnya dengan software pengolah huruf atau spreadsheet, kita bisa mengatur sel dalam tabel yang dibuat di HTML. Sehingga tampilannya akan terlihat lebih tertata.
Kita bisa menggunakan atribut cellpadding untuk mengatur jarak antar sel. Atribut ini dapat diterapkan langsung pada tag table. Contohnya adalah seperti berikut:
<table border=”1″ cellpadding=”8″>
….
</table>
Semakin tinggi angka pada atribut cellpadding, jarak antar sel juga akan semakin lebar. Begitu juga sebaliknya.
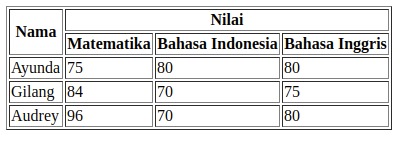
Selain mengatur jarak antar sel kita juga bisa mengatur warna latar belakang pada tabel atau sel. Caranya adalah dengan memakai atribut bgcolor lalu diisi dengan warna yang diinginkan. Contohnya kita ingin memberikan warna kuning pada nilai dan oranye pada nama. Maka kita tinggal menambahkan atribut bgcolor pada tag th seperti di bawah ini:
<th bgcolor=”orange” rowspan=”2″>Nama</th>
<th bgcolor=”yellow” colspan=”3″>Nilai</th>