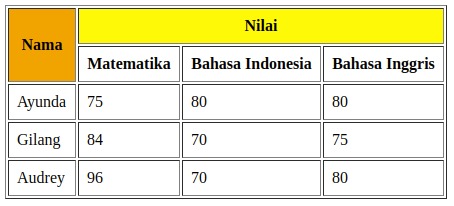
Sesudah melakukan perubahan, tampilan tabel di atas akan berubah seperti di bawah ini:

Baca juga: Materi Basis Data Lengkap
Menerapkan Kode CSS pada Tabel
Sejak kehadiran CSS kita tidak perlu lagi menggunakan script di atas untuk membuat tabel. Jika ingin memasukkan kode CSS pada suatu halaman website, kita bisa membuat berkas CSS terpisah atau disimpan dalam elemen head pada HTML.
Disarankan untuk tidak menyimpannya pada elemen HTML lainnya. Sebab hal itu membuat kode program tidak terlihat rapi. Selain itu dengan meletakkan kode CSS pada file terpisah atau di dalam elemen head, maka membuat kode CSS ini bisa digunakan secara berulang-ulang.
Kode CSS bisa ditulis dengan mendefinisikan tag HTML apa yang akan diubah atau diberi efek CSS. Sebagai contoh silakan lihat contoh kode di bawah ini.
<th>Bahasa Indonesia</th>
<th>Bahasa Inggris</th>
<td>75</td>
<td>80</td>
<td>80</td>
</tr>
<tr>
<td>Gilang</td>
<td>84</td>
<td>70</td>
<td>75</td>
</tr>
<tr>
<td>Audrey</td>
<td>96</td>
<td>70</td>
<td>80</td>
Hasil dari kode di atas kurang lebih adalah seperti berikut.

Seperti yang bisa dilihat, kode di atas sudah disisipi kode CSS. Kode tersebut diletakkan di dalam elemen style yang disimpan dalam elemen head. Elemen style ini bertujuan untuk menandai bahwa kode yang ada di dalamnya merupakan kode CSS yang dipakai untuk mendesain halaman web.
Properti CSS yang ada dalam kode di atas mempunyai fungsi yang berbeda-beda. Berikut penjelasan secara singkat untuk Anda.
- Properti border-collapse: collapse; dipakai untuk menciutkan garis tabel menjadi satu garis.
- Properti border: 1px solid black; fungsinya untuk memberikan garis dan ketebalan garis, berikut warna garis tersebut.
- Properti padding: 10px; dipakai untuk mengontrol jarak konten yang ada pada tabel.
- Properti background-color: #4CAF50; berguna untuk memberikan warna background atau latar belakang hijau.
- Properti color: white; digunakan untuk memberikan warna putih pada teks dalam tabel.
Properti-properti di atas tentu saja dapat disesuaikan lagi sesuai kebutuhan. Anda juga bisa menambahkan properti lain. Misalnya properti width supaya tabel dapat mengikuti ukuran layar perangkat. Lalu Anda bisa menambahkan properti hover agar baris pada tabel mendapat efek warna tertentu saat kursor mengarah pada baris tersebut.
Tidak hanya itu, masih ada banyak properti CSS untuk pembuatan tabel yang dapat kita pakai. Contohnya adalah properti width dan height untuk mengatur lebar dan tinggi. Kita juga bisa mengatur text alignment dengan properti horizontal alignment atau vertical alignment.