Membuat Form HTML Dengan CSS – Saat ini banyak orang yang familiar dengan web. Sebenarnya sebuah web bisa memiliki banyak sekali fungsi. Salah satunya adalah menampilkan sebuah informasi.
Selain itu web juga bisa berfungsi untuk mengambil informasi yang diisi oleh pengunjung. Kita bisa melakukannya dengan membuat suatu form. Perlu diketahui, form dalam web tidak jauh berbeda dengan formulir yang biasa tercetak dalam kertas.
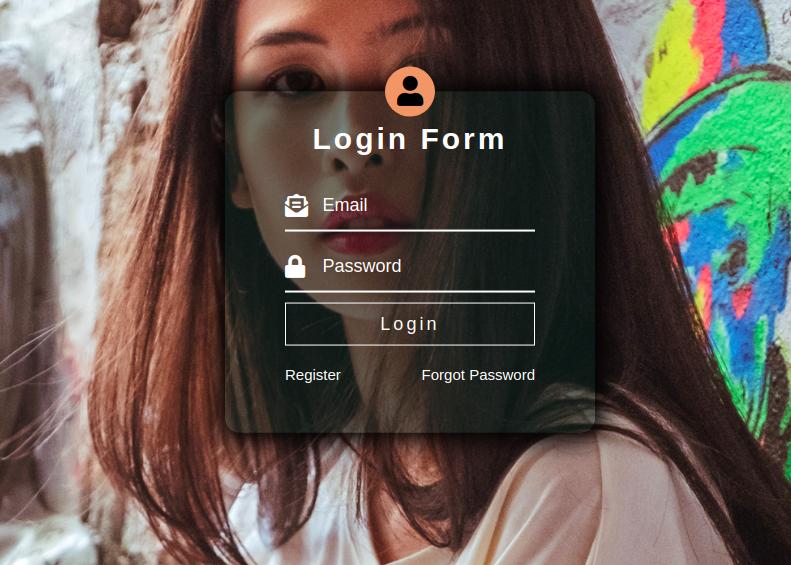
Form di web juga dapat diisi dan diproses dengan suatu program. Form yang biasa dijumpai dalam web ini bisa bermacam-macam. Misalnya form untuk registrasi, pemesanan, pengisian data diri dan lain sebagainya. Karena fungsinya yang beragam pada kesempatan ini kami jelaskan bagaimana membuat form dengan CSS.

Baca juga: Cara Membuat Tabel Di HTML
Membuat Form di HTML
Pada HTML kita buat form dengan tag <form>. Tag tersebut mempunyai beberapa atribut yang harus diberikan. Misalnya action untuk menentukan aksi yang dilakukan saat data dikirim dan method yang merupakan metode pengiriman data.
Contoh:
<form action=”prosess.php” method=”GET”>
<!– form field di sini –>
</form>
Pada atribut action kita bisa mengisinya dengan alamat URL dari endpoint yang akan memproses form. Contoh di atas pada dasarnya kita menyuruh file process.php untuk memproses data form.
Perlu dicatat bahwa kode yang tertulis di atas masih belum menghasilkan apapun. Kita perlu membuat field terlebih dahulu.
Pengertian Field
Field adalah ruas yang bisa diisi dengan contoh. Contohnya adalah seperti berikut:
<input type=”text” name=”info” />