<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<meta http-equiv=”X-UA-Compatible” content=”ie=edge”>
<title>Login Admin</title>
<!– Bootstrap core CSS–>
<link href=”<?php echo base_url(‘assets/bootstrap/css/bootstrap.min.css’) ?>” rel=”stylesheet”>
</head>
<body>
<div class=”container”>
<div class=”row”>
<div class=”col-12 col-md-6 text-center mt-5 mx-auto p-4″>
<h1 class=”h2″>Login Admin</h1>
<p class=”lead”>Silahkan masuk ke Panel Admin</p>
</div>
</div>
<div class=”row”>
<div class=”col-12 col-md-5 mx-auto mt-5″>
<form action=”<?= site_url(‘admin/login’) ?>” method=”POST”>
<div class=”form-group”>
<label for=”email”>Email</label>
<input type=”text” class=”form-control” name=”email” placeholder=”Pakai username juga bisa..” required />
</div>
<div class=”form-group”>
<label for=”password”>Password</label>
<input type=”password” class=”form-control” name=”password” placeholder=”Password..” required />
</div>
<div class=”form-group”>
<div class=”d-flex justify-content-between”>
<div class=”custom-control custom-checkbox”>
<input type=”checkbox” class=”custom-control-input” name=”rememberme” id=”rememberme” />
<label class=”custom-control-label” for=”rememberme”> Ingat Saya</label>
</div>
<a href=”<?= site_url(‘reset_password’) ?>”>Lupa Password?</a>
</div>
</div>
<div class=”form-group”>
<input type=”submit” class=”btn btn-success w-100″ value=”Login” />
</div>
</form>
</div>
</div>
</div>
</body>
</html>
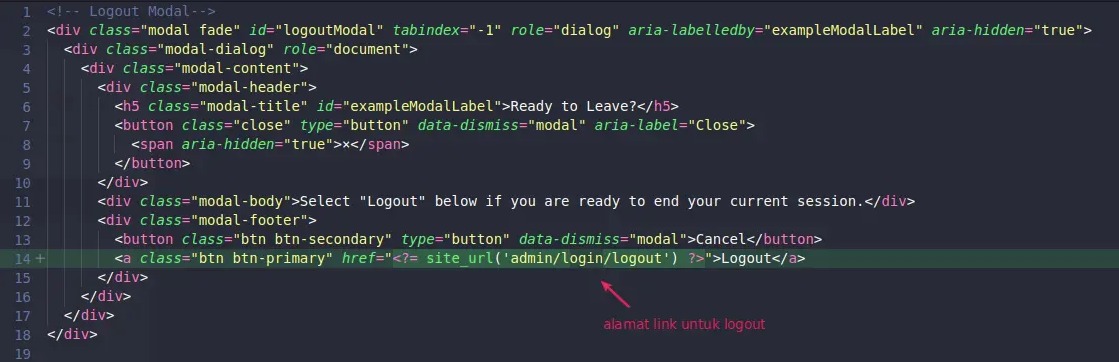
Selanjutnya, buat link untuk logout. Langkahnya buka file views/admin/_partials/modal.php, lalu ubah alamat link Logout.
Cari dan ubah kode berikut ini:
<a class=”btn btn-primary” href=”login.html”>Logout</a>
Menjadi seperti di bawah ini:
<a class=”btn btn-primary” href=”<?= site_url(‘admin/login/logout’) ?>”>Logout</a>
Sehingga hasilnya akan seperti berikut:

Langkah 6 – Uji Coba Halaman Login
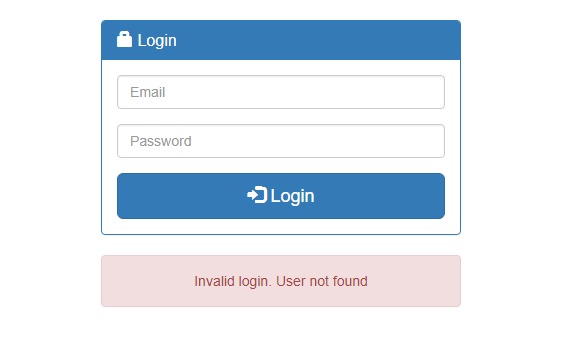
Setelah selesai mengubah dan menulis code, saatnya untuk melakukan uji coba fitur login yang baru saja kita buat. Hal ini penting, sebab kita bisa mengetahui apakah fitur login yang kita buat berjalan sebagaimana mestinya atau tidak. Sehingga jika ada kesalahan kita bisa segera memperbaikinya.
Misalnya halaman login yang kita buat sebelumnya adalah http://localhost/tokobuah/index.php/admin/. Maka buka link tersebut pada web browser. Anda bisa menggunakan browser apapun, baik Google Chrome, Mozilla Firefox, Opera dan lain sebagainya. Akan tetapi pastikan Anda menggunakan web browser terbaru agar semua proses uji coba berjalan lancar.

Langkah selanjutnya coba login dengan memakai email dan password dari yang sudah Anda buat sebelumnya. Dan akhiri dengan klik tombol Login. Jika berhasil Anda akan diarahkan ke halaman admin.
Baca juga: Membuat CRUD Dengan Codeigniter
Demikian tutorial membuat halaman login dengan Codeigniter. Langkah-langkah di atas merupakan contoh sederhana dalam membuat halaman login. Anda tentu saja bisa mengembangkan pembuatan halaman login berdasarkan contoh di atas dengan berbagai tambahan elemen atau fitur.
Misalnya dengan mengubah background halaman login, menambahkan kode keamanan dan lain sebagainya. Semoga apa yang kami sampaikan di website caraharian bermanfaat untuk Anda.