Membuat Halaman Login Codeigniter – Seperti yang sudah kami jelaskan sebelumnya, Codeigniter bisa kita gunakan untuk mengembangkan berbagai aplikasi web. Sehingga akan sangat berguna untuk pemula yang baru saja belajar tentang framework. Dengan memakai Codeigniter kita bisa membuat sebuah website sesuai dengan keinginan.
Salah satunya adalah membuat halaman login. Tentunya hal ini menjadi yang sangat familiar untuk Anda, terutama generasi milenial yang akrab dengan dunia maya. Sebelum mengakses suatu situs atau media sosial, kita perlu melakukan login agar kita bisa mengakses akun kita.
Maka dari itu pada kesempatan ini kami bahas tutorial membuat halaman login dengan Codeigniter. Ada beberapa tahap yang perlu kita lakukan. Antara lain membuat tabel users, membuat model user_model, membuat Controller Login, membuat halaman view untuk login dan melakukan uji coba login. Berikut akan dijelaskan satu per satu.
Baca juga: Cara Menggunakan Codeigniter Pemula
Langkah 1 – Membuat Tabel Users
Seperti yang sudah disinggung sebelumnya, pertama-tama kita perlu membuat tabel untuk menyimpan data user. Caranya, buka PHPMyAdmin, lalu buat tabel dengan nama users. Sedangkan Number of columns (jumlah kolom) isi 11.

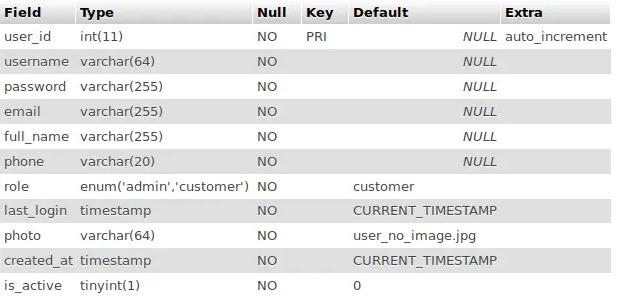
Setelah itu atur tabel kurang lebih seperti berikut ini:

Langkah berikutnya, perhatikan kolom-kolom yang sudah kita buat. Pada dasarnya untuk membuat login kita hanya memerlukan tiga kolom, yakni user_id, username dan password. Hanya saja karena tabel users akan digunakan untuk menampung data lengkap user, maka kita memerlukan beberapa kolom tambahan, antara lain:
- Email: untuk menyimpan email user atau pengguna. Email ini yang nantinya akan dihubungi saat user meminta reset password.
- Full_name: merupakan nama lengkap user.
- Phone: adalah nomor telepon. Kita bisa memanfaatkan ini untuk melakukan SMS OTP atau 2FA.
- Role: tujuannya untuk membedakan user admin dan customer.
- Last_login: untuk mencatat login terakhir user.
- Photo: fungsinya untuk menyimpan foto dari user.
- Created_at: untuk mencatat kapan user tersebut dibuat.
- Is_active: untuk memberitahukan apakah suatu user sudah aktif atau belum.
Sebenarnya Anda bisa menambahkan kolom-kolom lain ke dalam tabel. Akan tetapi untuk memudahkan pemahaman, pada tutorial ini kita gunakan kolom-kolom di atas saja.
Langkah 2 – Membuat User Baru
Setelah membuat tabel users, langkah selanjutnya yang perlu kita lakukan adalah membuat user baru. User ini nantinya kita gunakan untuk melakukan uji coba terhadap aplikasi yang kita buat.
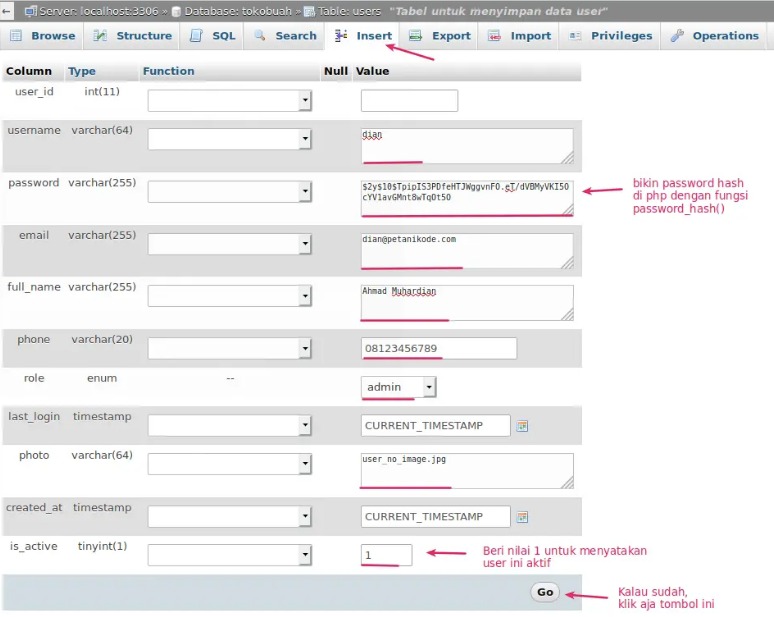
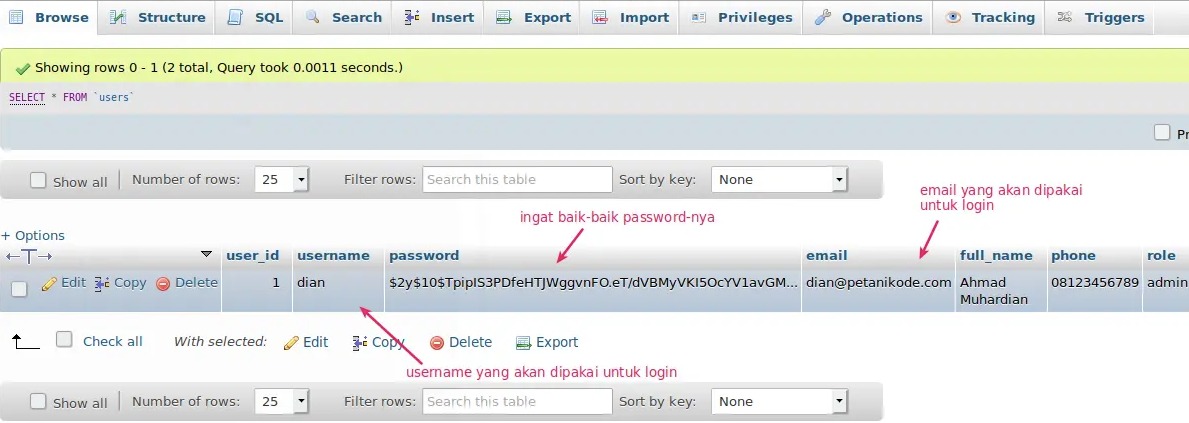
Caranya adalah dengan melakukan insert data ke tabel. Pertama-tama masuk ke menu Insert. Setelah itu isi data user seperti di bawah ini:

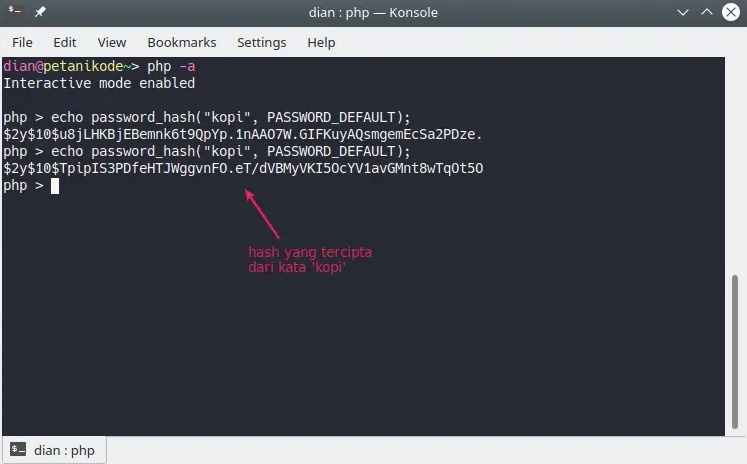
Untuk bagian password isi dengan hash yang dibuat dengan fungsi password_hash(). Kita juga bisa membuatnya lewat php interaktif seperti berikut.

Alternatifnya Anda bisa menggunakan hash (bcrypt) di bawah ini:
| Password | Hash (Bcrypt) |
| 123 | $2y$10$Dy4ySqOiDqKisEyoKJEsl.L2psUIjeKMwmp5W3iElRQLKZF0.kKbS |
| kopi | $2y$10$TpipIS3PDfeHTJWggvnFO.eT/dVBMyVKI5OcYV1avGMnt8wTqOt5O |
| admin | $2y$10$tonZkQrnGnp9n38rWeMTieLPNxtDfvy4Z/35Q4rlFObsm/xFnSae. |
Setelah itu kita akan mempunyai user pertama yang memiliki user_id 1.

Password yang kita buat di atas dianjurkan disimpan dalam bentuk hash karena untuk alasan keamanan. Misalnya saat aplikasi kita dibobol oleh orang tak bertanggung jawab, maka ia tidak akan tahu password untuk mengakses aplikasi.
Langkah 3 – Membuat Model User
Berikutnya kita buat model user. Caranya, buat model baru dalam folder application/models/ dengan nama User_model.php. Langkahnya pada bagian models, klik kanan dan pilih New File, kemudian ketikkan User_model.php. Sesudah itu isi file tersebut dengan kode berikut.
<?php
class User_model extends CI_Model
{
private $_table = "users";
public function doLogin(){
$post = $this->input->post();
// cari user berdasarkan email dan username
$this->db->where('email', $post["email"])
->or_where('username', $post["email"]);
$user = $this->db->get($this->_table)->row();
// jika user terdaftar
if($user){
// periksa password-nya
$isPasswordTrue = password_verify($post["password"], $user->password);
// periksa role-nya
$isAdmin = $user->role == "admin";