Langkah berikutnya atur database dengan konfigurasi seperti berikut:

Jangan lupa untuk mengubah mode CI_ENVIRONTMENT menjadi development sehingga memudahkan Anda dalam proses debugging.
Membuat Model
Sesudah persiapan selesai, kita perlu membuat file baru. Misalnya kita beri nama CoronaModel.php. Letakkan file ini dalam folder app/Models/CoronaModel.php. Kemudian tulis kode di bawah ini:

Jika Anda menggunakan fungsi orm database bawaan Codeigniter 4, maka Anda tidak perlu membuat fungsi pada Models. Anda hanya perlu mengisi nama tabel saja.
Membuat Controller
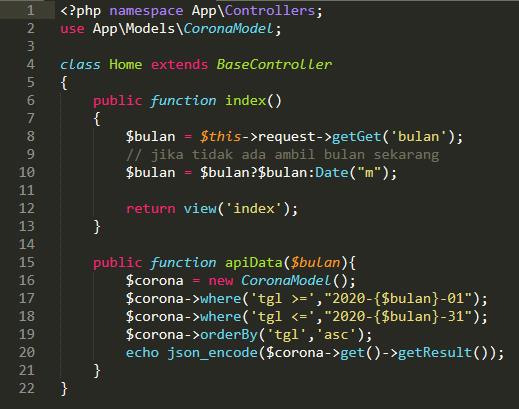
Tahap berikutnya adalah membuat controller. Dalam contoh ini kita gunakan Controller Home. Silakan buka dan edit file pada app/Controllers/Home.php dengan memasukkan kode berikut:

Pada controller tersebut terdapat dua fungsi yang dibuat. Yakni index yang fungsinya adalah untuk menampilkan view, dan yang kedua apiData untuk mengambil dan mengembalikan data dalam bentuk json. Sebab pada contoh ini data untuk grafik diambil dengan memakai ajax.
Membuat View
Setelah selesai melakukan konfigurasi controller, selanjutnya adalah membuat file baru index.php. Silakan letakkan file ini di folder app/Views/index.php. Jika sudah edit file tersebut dan isikan kode berikut pada file tersebut:

Seperti yang bisa dilihat, pada view kita pakai bootstrap4, highchart.js, dan jquery. Di samping itu juga terdapat combo yang fungsinya untuk menampilkan data berdasarkan bulan yang dipilih.