![]()
Keterangan:
- fa merupakan nama kelas Font Awesome dan harus ada di setiap pembuatan ikon
- fa-coffee merupakan nama ikon yang ingin digunakan. Anda bisa melihat nama-nama ikon pada dokumentasi Font Awesome.
Mengganti Ukuran Ikon
Perlu diketahui, ukuran ikon yang kita buat dari Font Awesome akan mengikuti ukuran font pada CSS. Akan tetapi kita bisa menggantinya lebih besar ataupun lebih kecil.
Font Awesome menyertakan kelas-kelas untuk menentukan ukuran ikon. Antara lain fa-lg (33% lebih besar), fa-2x, fa-3x, fa-4x, dan fa-5x. Contohnya adalah sebagai berikut:
<i class=”fa fa-coffee fa-2x”></i>
Mengganti Warna Ikon
Font Awesome pada dasarnya mengikuti warna teks dari suatu elemen. Dengan kata lain jika ingin mengganti warna ikon Font Awesome kita juga harus mengganti warna teksnya. Contohnya silakan simak di bawah ini:
<p style="color: orange">
Teks ini berwarna orage dan juga ikon ini
<i class="fa fa-coffee"></i> berwarna orange
</p>Sehingga hasilnya akan seperti berikut:
![]()
Akan tetapi kita bisa mengganti warna ikonnya saja. Caranya adalah dengan memberikan warna kepada ikon tersebut. Simak kode di bawah ini:
<p>
Teks ini berwarna hitam dan ikon ini
<i class="fa fa-coffee" style="color: orange"></i> berwarna orange
</p>Jika ingin mengubah warna ikon menjadi putih atau kebalikan dari hitam, gunakan class fa-inverse.
Menggabungkan Beberapa Ikon Sekaligus
Dengan Font Awesome kita juga bisa menggabungkan beberapa ikon sekaligus menjadi satu. Misalnya kita ingin membuat logo terminal. Maka kita perlu menggabungkan ikon square atau kotak dengan ikon terminal.
Untuk melakukannya kita membutuhkan elemen yang tujuannya membungkus ikon yang akan digabungkan. Elemen tersebut harus menggunakan class fa-stack. Silakan simak contoh berikut ini:
<span class="fa-stack">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-terminal fa-stack-1x fa-inverse"></i>
</span>Melihat script di atas kita memadukan ikon fa-square dengan fa-terminal. Yang perlu diingat, ikon yang ditulis lebih dulu akan menjadi yang paling bawah dalam tumpukan (stack) ikon.
Selain itu kita juga bisa menjumpai class fa-stack-1x yang merupakan ukuran ikonnya. Sama seperti fa-lg, fa-2x dan lain-lain.
Dari hasil penggabungan tersebut didapatkan ikon seperti di bawah ini:

Membuat Ikon untuk List
Dengan menggunakan Font Awesome kita juga bisa membuat ikon untuk list. Caranya adalah dengan menggunakan class fa-ul dan fa-li. Contohnya silakan simak di bawah ini:
<ul class="fa-ul">
<li><i class="fa-li fa fa-check-square"></i>List icons</li>
<li><i class="fa-li fa fa-check-square"></i>can be used</li>
<li><i class="fa-li fa fa-spinner fa-spin"></i>as bullets</li>
<li><i class="fa-li fa fa-square"></i>in lists</li>
</ul>Hasilnya adalah sebagai berikut:

Memutar Ikon
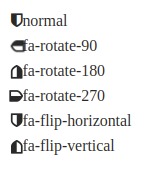
Kita juga bisa menggunakan Font Awesome untuk memutar ikon. Caranya dengan memanfaatkan class fa-rotate-* dan fa-flip-*. Contohnya bisa dilihat di bawah ini:
<i class="fa fa-shield"></i> normal<br>
<i class="fa fa-shield fa-rotate-90"></i> fa-rotate-90<br>
<i class="fa fa-shield fa-rotate-180"></i> fa-rotate-180<br>
<i class="fa fa-shield fa-rotate-270"></i> fa-rotate-270<br>
<i class="fa fa-shield fa-flip-horizontal"></i> fa-flip-horizontal<br>
<i class="fa fa-shield fa-flip-vertical"></i> fa-flip-verticalDari kode di atas hasilnya adalah seperti ini:

Membuat Ikon dengan Animasi
Font Awesome juga memungkinkan penggunanya untuk membuat ikon dengan animasi. Tentunya Anda pernah melihat ikon yang bisa bergerak saat mengunjungi suatu web. Contohnya saat website sedang loading.