Cara Menggunakan Font Awesome – Membuat website yang terlihat menarik merupakan tantangan tersendiri bagi web developer. Sebab untuk menghasilkan sebuah web yang ‘indah’ dipandang mata diperlukan proses yang tak sederhana.
Akan tetapi seiring berjalannya waktu kita dimudahkan dengan hadirnya berbagai framework. Salah satunya adalah Font Awesome. Apa itu Font Awesome?
Pada kesempatan ini kami jelaskan seputar Font Awesome beserta kelebihannya. Tidak hanya itu saja, yang terpenting kami juga jelaskan bagaimana cara menggunakan Font Awesome. Langsung saja simak artikel berikut.
Pengertian Font Awesome

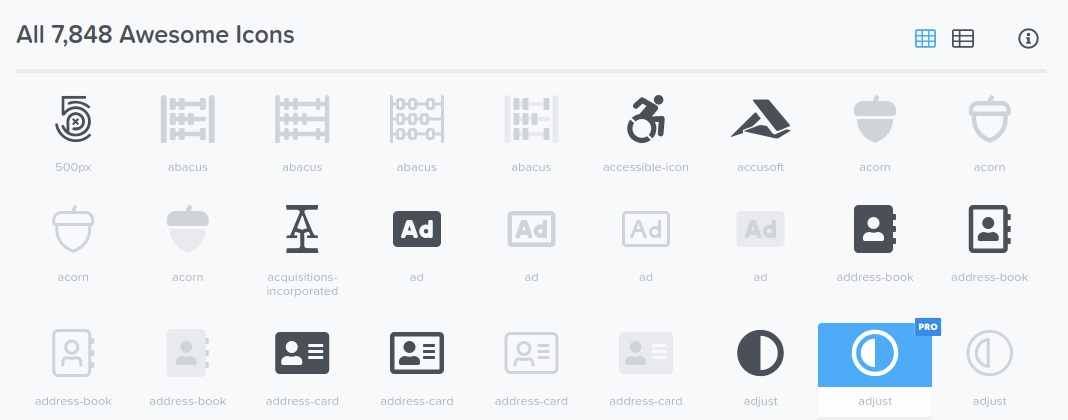
Font Awesome adalah framework CSS yang dibuat khusus untuk membuat ikon ataupun simbol. Karena fungsinya ini Font Awesome banyak digunakan oleh developer. Sebab mereka tidak perlu repot-repot membuat ikon sendiri.
Dengan Font Awesome kita cukup memanggilnya ke dalam website, lalu berbagai ikon yang menarik bisa langsung kita gunakan. Tanpa perlu kita buat ikon-ikon sendiri secara manual. Sangat mudah bukan?
Baca juga: Cara Menggunakan Bootstrap
Kelebihan Font Awesome
Font Awesome tentu saja mempunyai beberapa kelebihan yang membuatnya diminati banyak developer. Berikut adalah beberapa kelebihan framework Font Awesome:
- Bisa diunduh secara gratis, sehingga siapa saja bisa menggunakan Font Awesome tanpa perlu mengeluarkan biaya sepeserpun.
- Memiliki banyak ikon yang menarik sehingga cocok untuk berbagai jenis blog, mulai dari blog personal hingga website profesional.
- Bisa bekerja dengan berbagai macam framework CSS lainnya, termasuk Bootstrap.
- Kompatibel dengan banyak jenis browser.
- Font Awesome mempunyai dokumentasi yang sangat lengkap.
- Proses instalasi bisa dilakukan dengan mudah dan tidak memerlukan javascript tambahan.
- Penggunaan Font Awesome juga mudah. Kita hanya perlu menambahkan ikon pada class HTML atau unicode pada CSS pseudo-elements.
- Ringan dan tak memberatkan loading blog.
Menambahkan Font Awesome
Sebelum kita bisa menggunakan Font Awesome, kita perlu mendownload file tersebut. Kunjungi website resminya di https://fontawesome.io/ untuk mengunduh.

Jika sudah selesai, ekstrak file yang sudah terunduh tadi ke dalam direktori projects yang kita buat. Biasanya file ini diletakkan di direktori assets.
Supaya memudahkan kita saat melakukan konfigurasi, silakan ganti nama direktori menjadi lebih simpel. Contohnya dari font-awesome-4.4.0 menjadi font-awesome.
Menyisipkan Font Awesome dalam HTML
Sebenarnya Font Awesome tidak terlalu berbeda dengan framework CSS lainnya dalam hal penggunaan. Kita hanya perlu menghubungkan file CSS ke dalam HTML. Setelah itu kita tinggal memanggil nama-nama class-nya. Silakan simak contoh berikut:
<link rel=”stylesheet” href=”font-awesome/css/font-awesome.min.css” />
Selain itu kita juga bisa menggunakan CDN jika ingin menggunakan Font Awesome tanpa hosting. Caranya adalah sebagai berikut:
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css” />
Cara Membuat Ikon dengan Font Awesome
Jika ingin membuat ikon, kita bisa menggunakan tag <i> dan disertai kelas fa (font-awesome). Hal ini berbeda dengan Bootstrap yang biasanya menggunakan tag <span> untuk membuat ikon. Contohnya adalah sebagai berikut:
<i class=”fa fa-coffee”></i>