Setelah selesai, coba jalankan pada web browser Anda. Berdasarkan contoh di atas, project yang dikerjakan adalah http://localhost/contohsaja/bootstrap/. Maka buka alamat tersebut di web browser. Hasilnya akan seperti di bawah ini.

Menggunakan Bootstrap di Codeigniter
Tidak sedikit yang bertanya-tanya dan mencari tahu tentang cara menggunakan Bootstrap di Codeigniter. Seperti yang sudah Anda ketahui Bootstrap merupakan framework CSS yang populer dan diterapkan pada banyak website.
Tentu saja hal ini tidak lepas dari beberapa kelebihan yang dimilikinya. Seperti pengoperasiannya yang lebih mudah. Bahkan Bootstrap bisa menjadi pilihan menarik bagi programmer yang masih belajar mendesain tampilan web dengan css dan javascript. Bootstrap memudahkan penggunanya untuk membuat style komponen atau tampilan.
Mengintegrasikan Bootstrap dengan Codeigniter bukanlah hal yang mustahil. Kita bisa melakukannya. Berikut langkah-langkah yang bisa Anda ikuti.
Download Bootstrap
Pertama-tama Anda perlu mendownload Bootstrap dengan langkah seperti yang sudah dijelaskan di atas. Silakan unduh Bootstrap di website resminya. File yang diunduh memiliki format .zip. Yang artinya saat akan digunakan nantinya Anda perlu melakukan ekstraksi file tersebut terlebih dahulu ke folder tujuan.
Integrasi Bootstrap ke Codeigniter
Setelah selesai mengunduh, tahap berikutnya adalah melakukan integrasi dengan Codeigniter. Langkahnya adalah sebagai berikut.
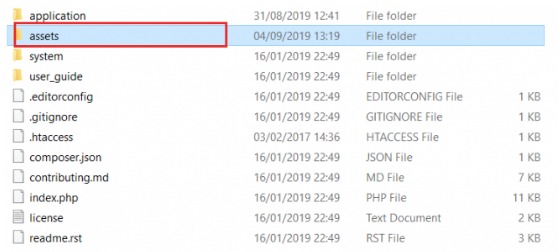
- Buat folder baru dan beri nama assets pada project Codeigniter yang Anda buat.

- Setelah itu ekstrak file Bootstrap yang sudah Anda unduh tadi ke dalam folder assets. Jika menggunakan web browser Google Chrome, lokasi file yang Anda unduh bisa dilihat pada folder Download di This PC. Anda bisa mengekstrak dengan program bawaan Windows atau menggunakan aplikasi file compressed pihak ketiga.

- Hasil ekstrak file Bootstrap akan berupa folder yang memuat nama dan versi dari Bootstrap tersebut. Misalnya bootstrap-4.5.2-dist. Agar lebih mudah, Anda bisa mengganti nama tersebut menjadi lebih sederhana. Misalnya kita ganti menjadi bootstrap saja.

- Langkah instalasi sudah selesai. Selanjutnya kita coba untuk memakainya. Yang perlu Anda lakukan buat controller baru dengan nama Bootstrap.php di bagian controller. Dan isi dengan kode berikut:
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Bootstrap extends CI_Controller {
function index()
{
$this->load->view('v_bootstrap');
}
}
?>- Berikutnya kita buat view sederhana dengan nama v_bootstrap.php di bagian view. Masukkan kode berikut pada file yang baru kita buat:
<!DOCTYPE html>
<html>
<head>
<!-- Load file CSS Bootstrap offline -->
<link rel="stylesheet" href="<?php echo base_url()?>/assets/bootstrap/css/bootstrap.min.css">
<script src="<?php echo base_url()?>/assets/bootstrap/js/jquery-3.3.1.min.js"></script>
</head>
<body>
<div class="jumbotron text-center">
<h1>Halaman HTML dengan bootstrap offline</h1>
<p>Halaman ini responsive untuk semua jenis perangkat</p>
</div>
<div class="container">
<div class="row">
<div class="col-sm-4">
<h3>Kolom pertama</h3>
<p>Paragraf pertama</p>
<p>Paragraf kedua</p>
</div>
<div class="col-sm-4">
<h3>Kolom kedua</h3>
<p>Paragraf pertama</p>
<p>Paragraf kedua</p>
</div>
<div class="col-sm-4">
<h3>Kolom ketiga</h3>
<p>Paragraf pertama</p>
<p>Paragraf kedua</p>
</div>
</div>
</div>
</body>
</html> Perhatikan bagian <head>. Pada bagian tersebut kita memuat file css bootstrap yang sudah disimpan pada folder assets/bootstrap.
- Langkah terakhir adalah melakukan uji coba. Jalankan controller bootstrap yang telah kita buat tadi pada web browser. Misalnya http://localhost/akademik/bootstrap. Tampilannya akan seperti di bawah ini.

Baca juga: Cara Membuat Halaman Login Dengan Bootstrap
Demikian tutorial menggunakan Bootstrap yang bisa kami sampaikan untuk Anda. Jangan berhenti untuk belajar, karena kita bisa mempelajari banyak hal yang berkaitan dengan pembuatan web. Anda bisa juga mengembangkan cara-cara di atas sehingga bisa menghasilkan web yang lebih menarik lagi.